
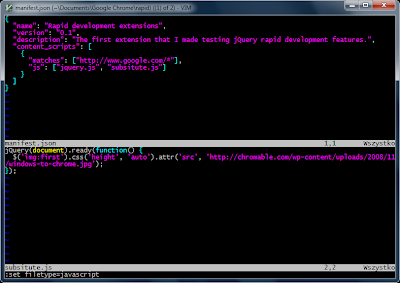
Kod plików stanowiących trzon rozszerzenia

Jeżeli chcesz spróbować samemu uruchomić rozszerzenie jego kod znajdziej pod tym linkiem. Jedyne co musisz zrobić to wypakować je do jakiegoś folderu i podać ścieżkę do katalogu, w którym znajduje się manifest.json. Powiedzmy, że był to C:\chrome_comics. Wtedy polecenie, które musisz wykonać w zależności od tego gdzie w Twoim systemie zainstalowal się Google Chrome będzie wyglądało mniej więcej tak:
C:\Users\Username\AppData\Local\Google\Chrome\Application\chrome.exe
--enable-extensions --load-extension="C:\chrome_comics"
Co z tego wynika ? Możliwość wykorzystywania w pisanych przez siebie wtyczkach takich bibliotek jak jQuery, Mootools, Dojo, Qooxdoo, Prototype biorąc pod uwagę ich możliwości, ilość dostępnych wtyczek, sposób wjaki przyspieszają i ułatwiają pisanie kodu JavaScript oraz stworzone na ich bazie biblioteki, ogrom tego wszystkie daje pojęcie jak wielki potencjał tkwi w GoogleChrome. Już na samym początku, Google bez wysiłku daje developerowi rozszerzeń ogromne pole do popisuj po raz kolejny genialnie wykorzystując istniejące już, wszystkim dobrze znane, lubiane, dojrzałe i świetnie mające się dziś biblioteki JavaScript. Moim zdaniem genialne posunięcie.
Domyślam się iż zaraz odezwą się użytkownicy GreaseMonkey, którzy powiedzą, że "to już było". Dla mnie osobiście jest to odkrycie nie z tej ziemi. Pytanie tylko czy Google widząc potencjał takiego rozwiązania pozostawi dołączanie kodu bibliotek do wtyczek developerom czy też wyposaży w nią przeglądarkę. Biorąc pod uwagę zasadę DRY oraz fakt iż nie lada marnotrastwem byłoby ładowanie do powiedzmy co 3 wtyczki jquery do co 5tej mootools to dość rozsądne wydaje się wyposażenie w najnowsze wersje przeglądarki albo stworzenia API, gdzie samemu można wgrać skrypty ogólnodostępne dla wszystkich wtyczek.
Biorąc pod uwagę iż przeciętny user będzie posiadał około 10 wtyczek załadowanie 3 bibliotek jQuery i 2 Mootools, przez każdą wtyczkę z osobna pamięci miija się z celem.
No comments:
Post a Comment